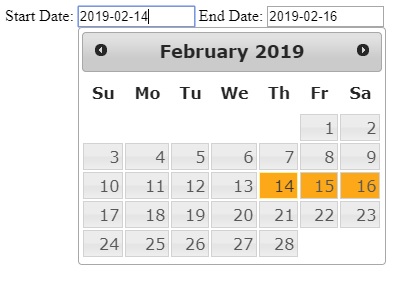
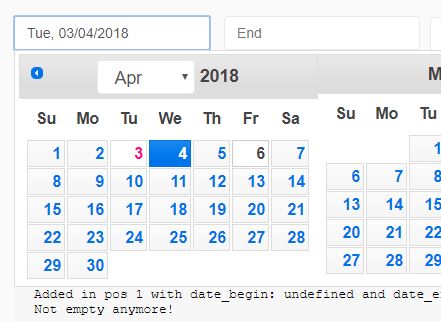
· 17 I created a date range picker using jquery ui where you can use the same inline calendar to make both of your date selections See my fiddle here http//jsfiddlenet/kVsbq/4/ JS $ ("datepicker")datepicker ( { minDate 0, numberOfMonths 12, 1, beforeShowDay function (date) { var date1 = $datepickerparseDate ($datepicker_defaults2507 · My sequence is like the following read csv activity create dt # retrieve data dateend = new datetime (nowyear, nowmonth, nowday) # create end range date dateinit = datendAddDays (2) # create start range date dt = dtSelect ( " date >= #" dateinitToString "# AND dateThis demo shows how to select date and visible range, using the corresponding Telerik ASPNET MVC Gantt properties ASPNET MVC Gantt Selected Date and Range Demo Telerik UI for ASPNET MVC Welcome the summer with the release of the early preview of the Telerik UI
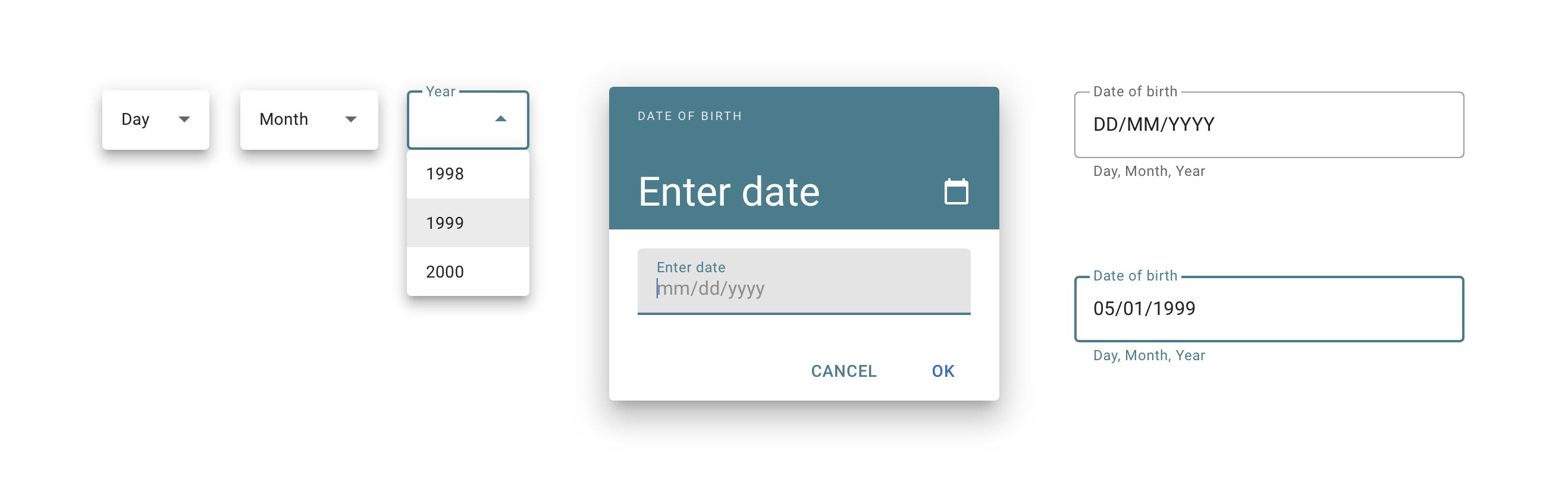
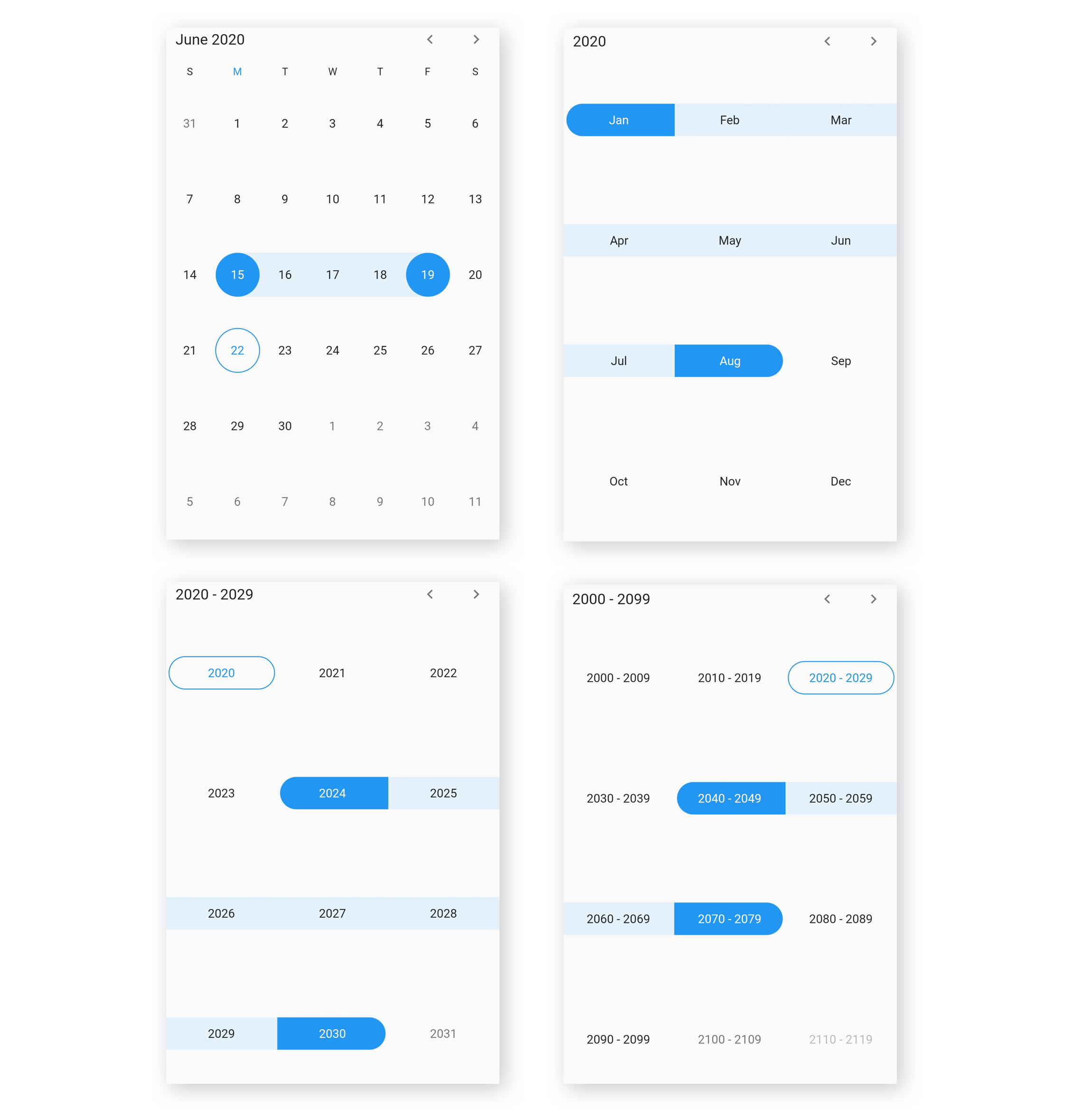
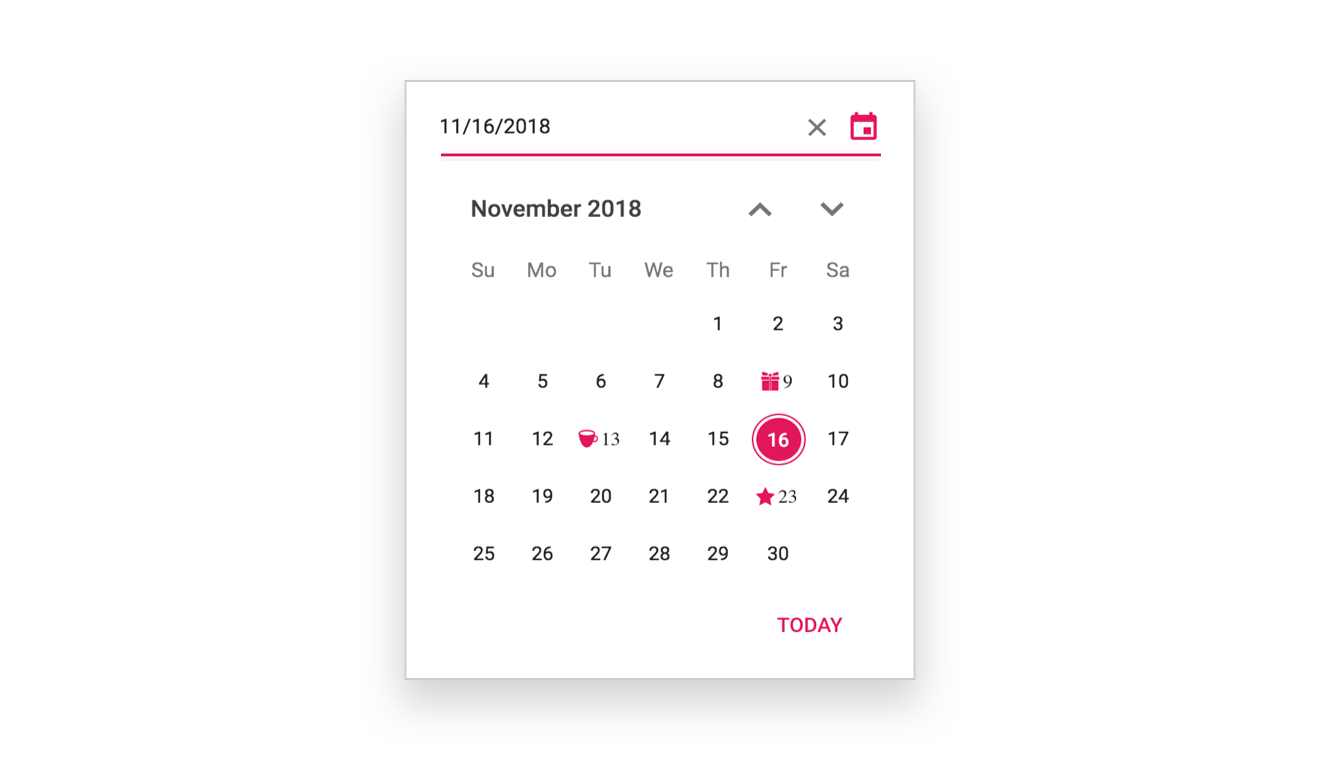
Date Pickers Material Design
Material ui select date range
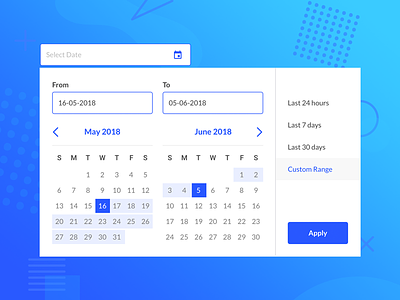
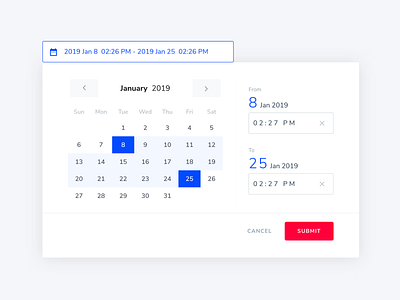
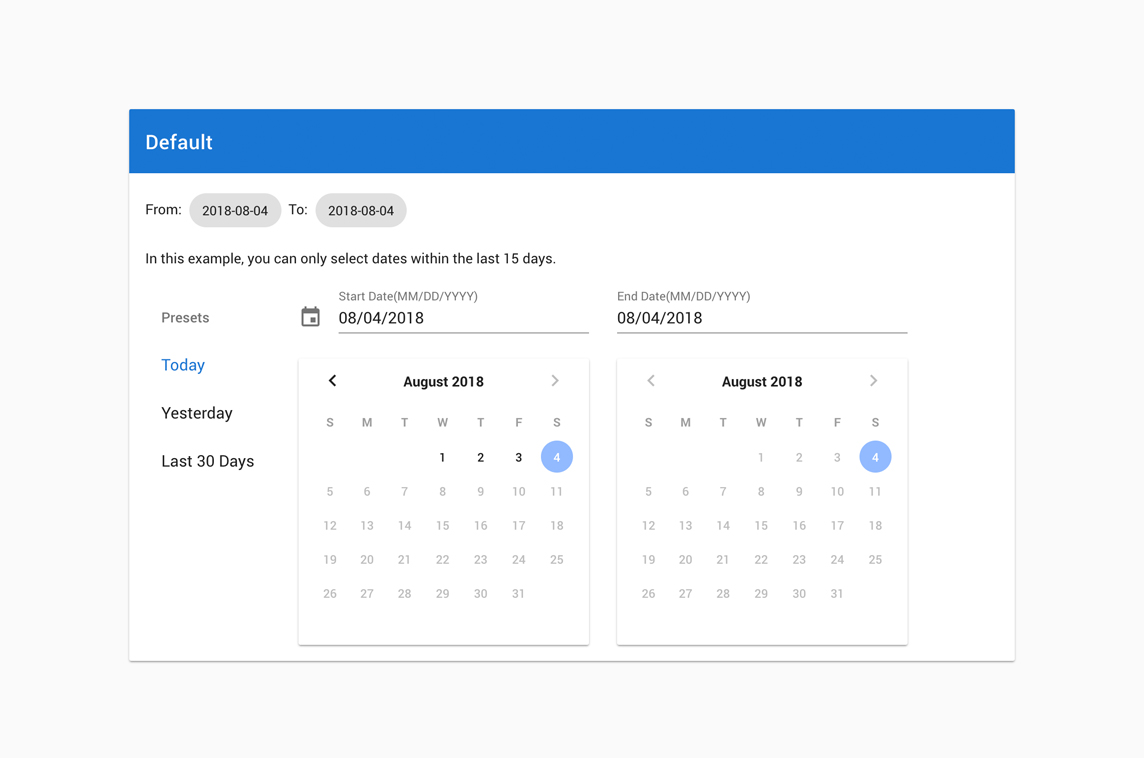
Material ui select date range-0418 · Ability to select only dates prior to the current including the current one Ability to select only dates after the current one including the current one When selecting a start and end date, the possibility of selecting a 24 hour format time, showing it in a single input field example 1300 ~ 1400The input UI generally varies from browser to browser;




Pin On Filtering
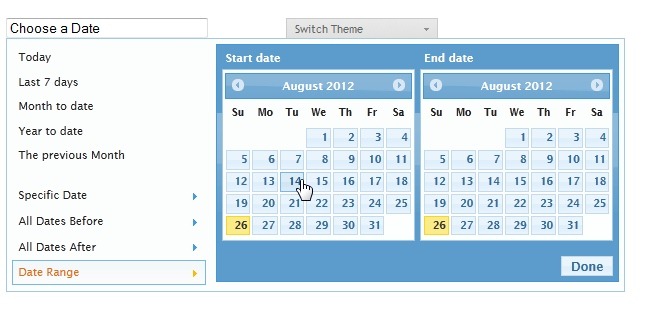
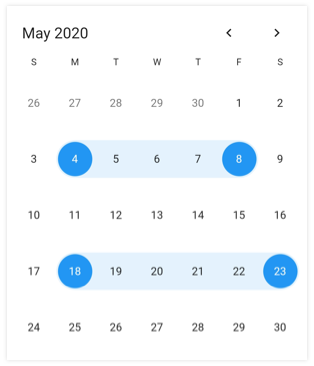
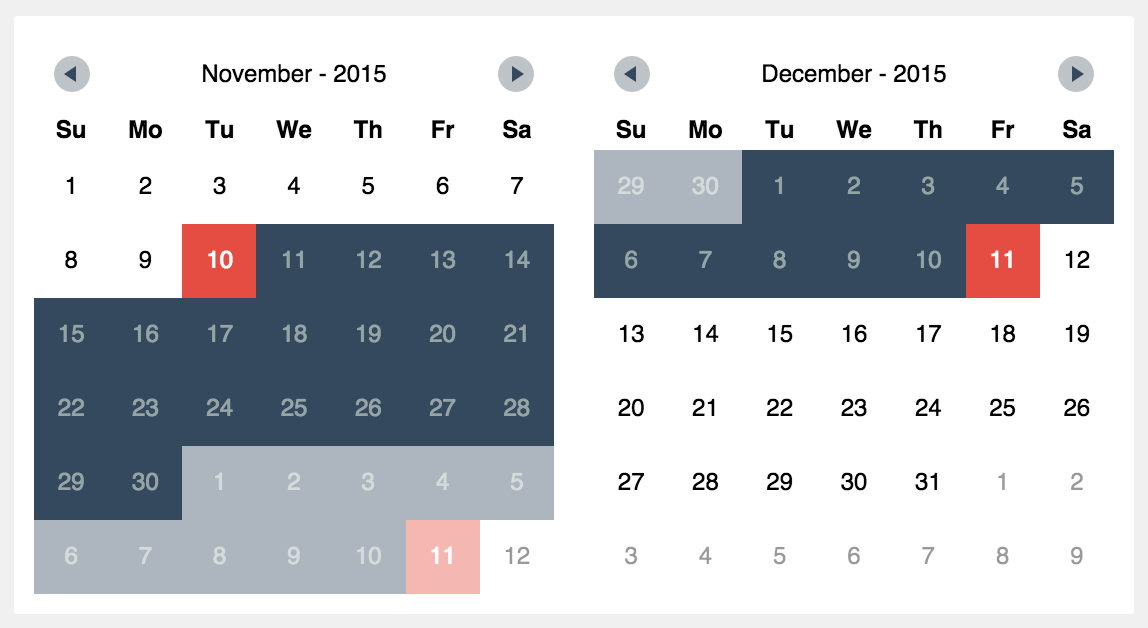
Daterange validation Allow only valid values to be entered in the DateRangePicker control's input by validating them with disabled or outofmin and outofmax date ranges The invalid and outofdaterange values are set in a disabled state to prevent users from entering them or selecting them from a date rangeCalendar1SelectedDatesClear() ' Select the specified range of dates Calendar1SelectedDatesSelectRange(BeginDate, EndDate) End Sub SelectedDatesCollection SelectRange Example Click the button to select all dates between the 1st and the 7th of the monthThis sample shows how to show preselected dates range with ASPNET MVC DateRangePicker The range can be changed manually from the dropdown calendar or inputs
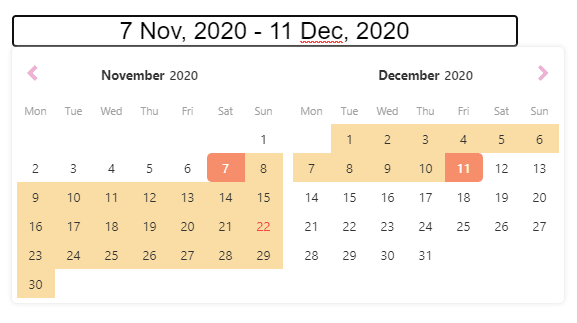
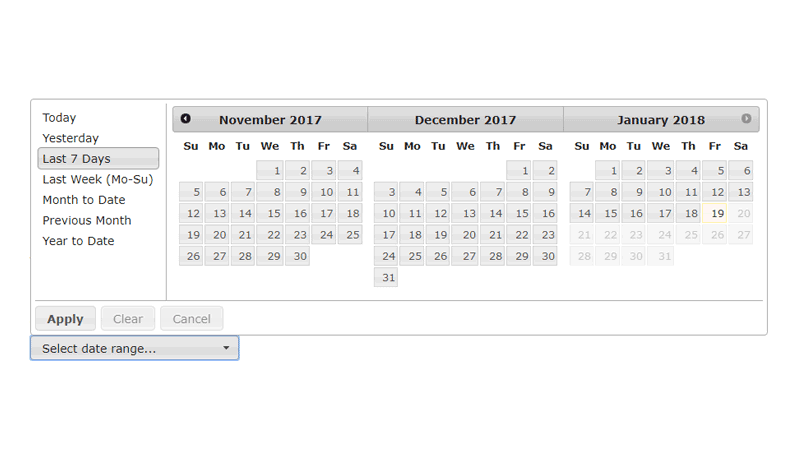
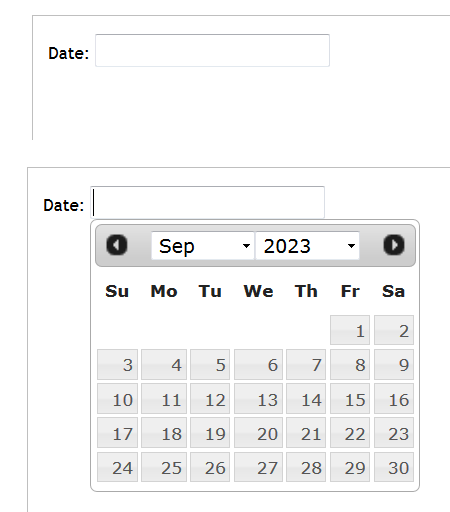
Range Selector helps to use scroller by providing a set of buttons to select certain periods of time Range Picker helps to use scroller by providing two input fields of preset format so a user can type in start and end datesRange Selection Shift key is used to select range of dates Week Selection Range selection for a specific week The Ctrl key allows user to perform multiple selection Ctrl Mouse Click on specific date will mark the date as selected and other previously selected dates will remain selected as wellSelect a date from a popup or inline calendar jQuery UI Datepicker Default functionality Date The datepicker is tied to a standard form input field Focus on the input (click, or use the tab key) to open an interactive calendar in a small overlay Choose a date, click elsewhere on the page (blur the input), or hit the Esc key to close
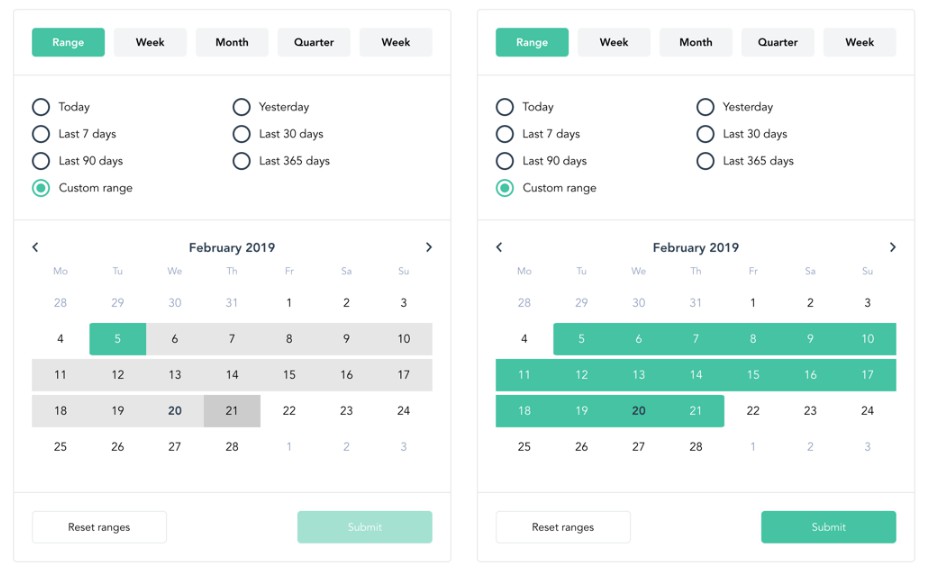
Date Range Selection The RadCalendar control provides an option to select a range of dates in addition to selecting one or multiple different dates To enable the date range selection feature you need to set the RangeSelectionMode property to one of the following values OnKeyHold Allow range selection by pressing Shift key and clicking on the dateDaterange validation Allow only valid values to be entered in the DateRangePicker control's input by validating them with disabled or outofmin and outofmax date ranges The invalid and outofdaterange values are set in a disabled state to prevent users from entering them or selecting them from a date rangeMDP is a little plugin that enables jQuery UI calendar to manage multiple dates with the following features Select date ranges Pick multiple dates not in secuence Define a maximum number of pickable dates Define a range X days from where it is possible to select Y dates Define unavailable dates




Designing The Perfect Date And Time Picker Smashing Magazine




Ui Design Date Picker Lightroom Everywhere
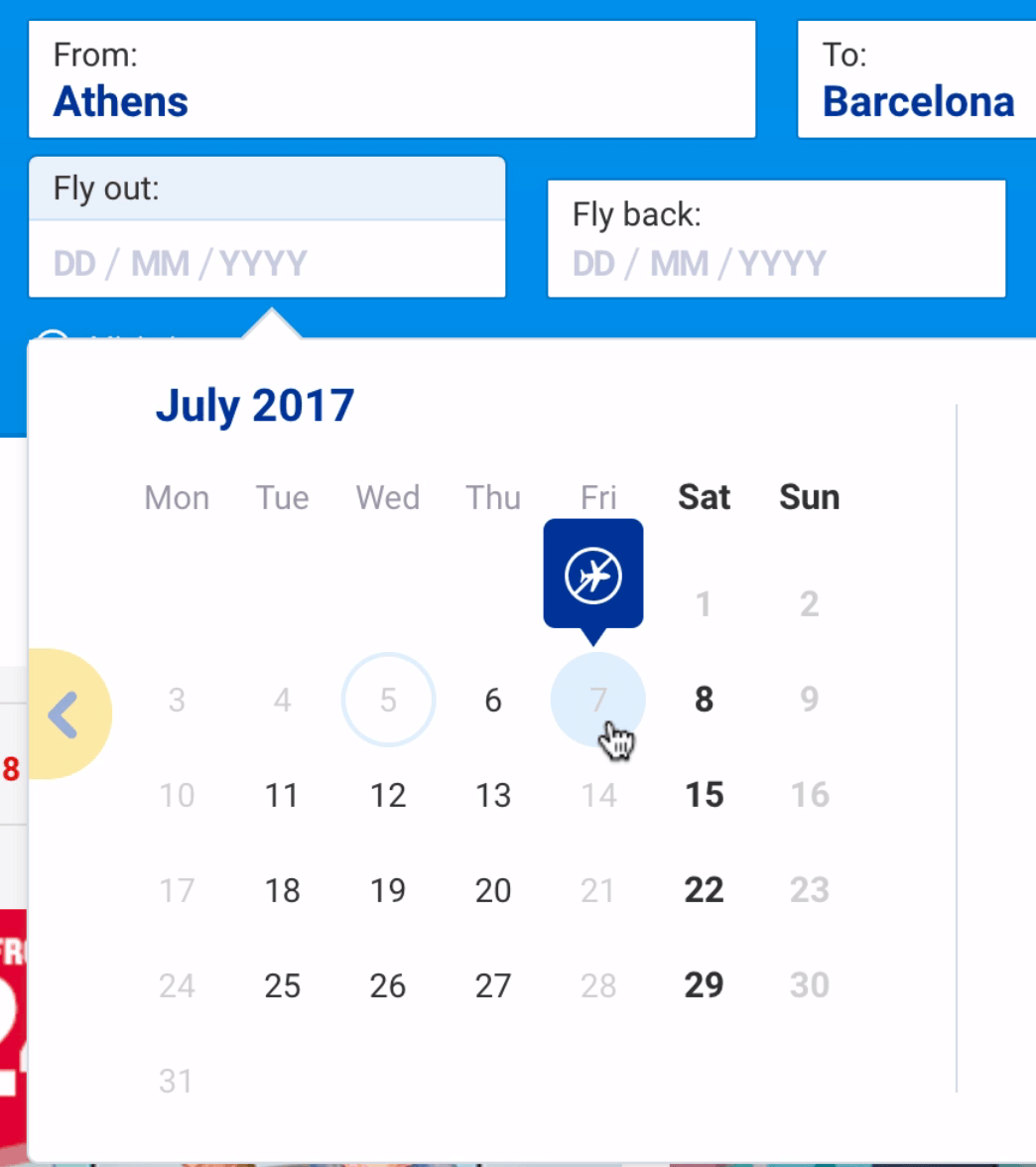
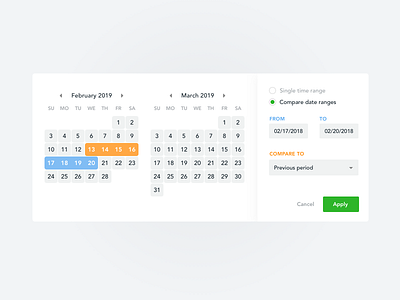
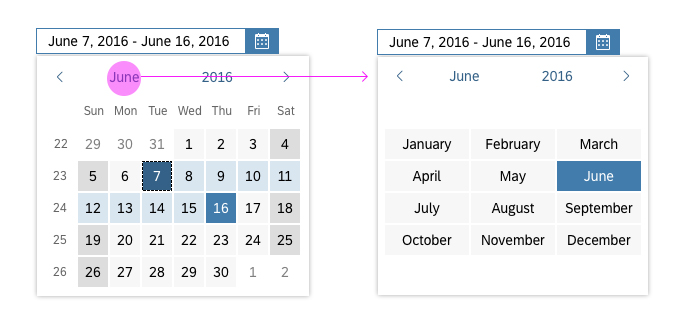
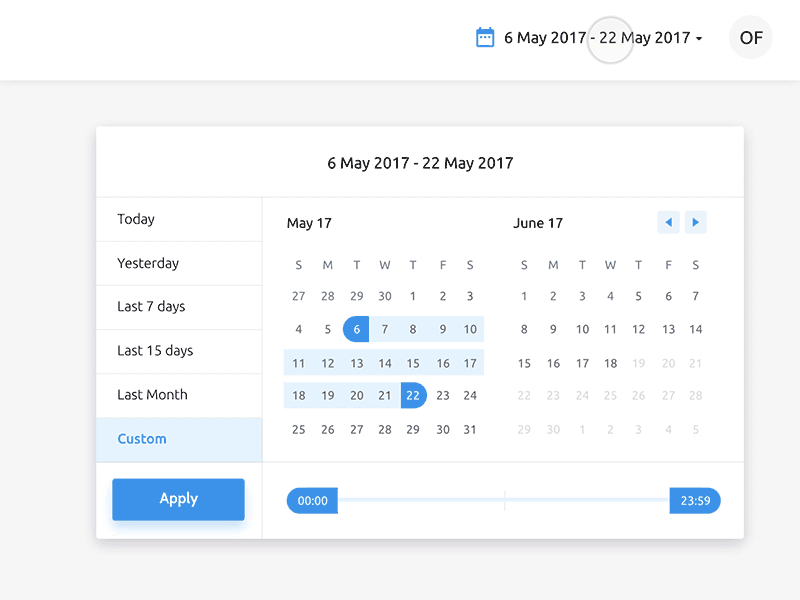
· This element will simplify going far back in time to choose the range, as user will have the alternative way of inputing data — typing it in So we need the "From" — "To" fields, as well as the field for the time They will allow the user to see the picked range and to type in the dateDate Ranges The Calendar provides options for displaying date ranges To define the start date of the range, use the min property To define the end date of the range, use the max property The min date value has to be lower than the max date value Example · Sometime we need to develop our custom calendar where date cells have to create ourself So that I develop a calendar where date field are created by me User can select date range from UI aliahmedbd/CustomClickableCalender




Date Range Selection Sap Fiori Design Guidelines




15 Useful Jquery Datepicker Roundup Tripwire Magazine
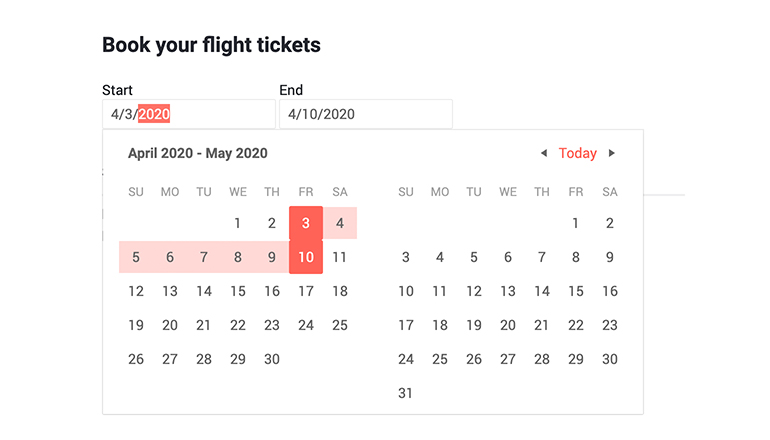
· 60 Superb Date Picker & Calendar UI Designs If you want to provide your users with an opportunity to select dates for a flight or a room, you are likely to use an element called a date picker Date picker is used to open calendar in a small overlay that lets users pick a date or a range of dates in a few clicks without entering them manuallyRange selection for date and time is visualized with two separate UI for ASPNET Core DateTimePicker controls for a start and end date with specified minimum and maximum values as demonstrated in the demo example · The DateRangeSelection directive allows you to determine the end of the selection range which will be updated By default, the directive toggles the active selection end on change The following example demonstrates how to enforce updates to the end selection range only




How To Design A Perfect Date Picker Control By Saadia Minhas Ux Planet




Range Selector Designs Themes Templates And Downloadable Graphic Elements On Dribbble
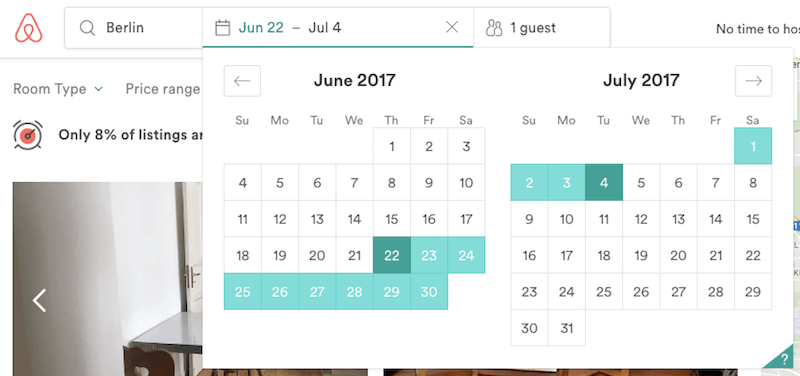
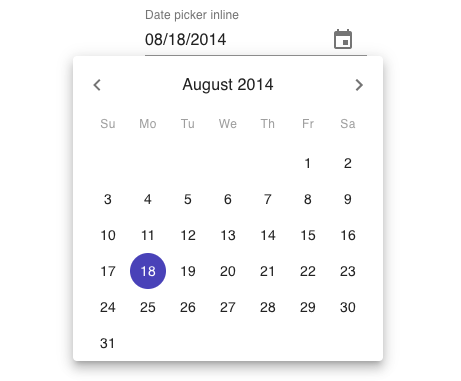
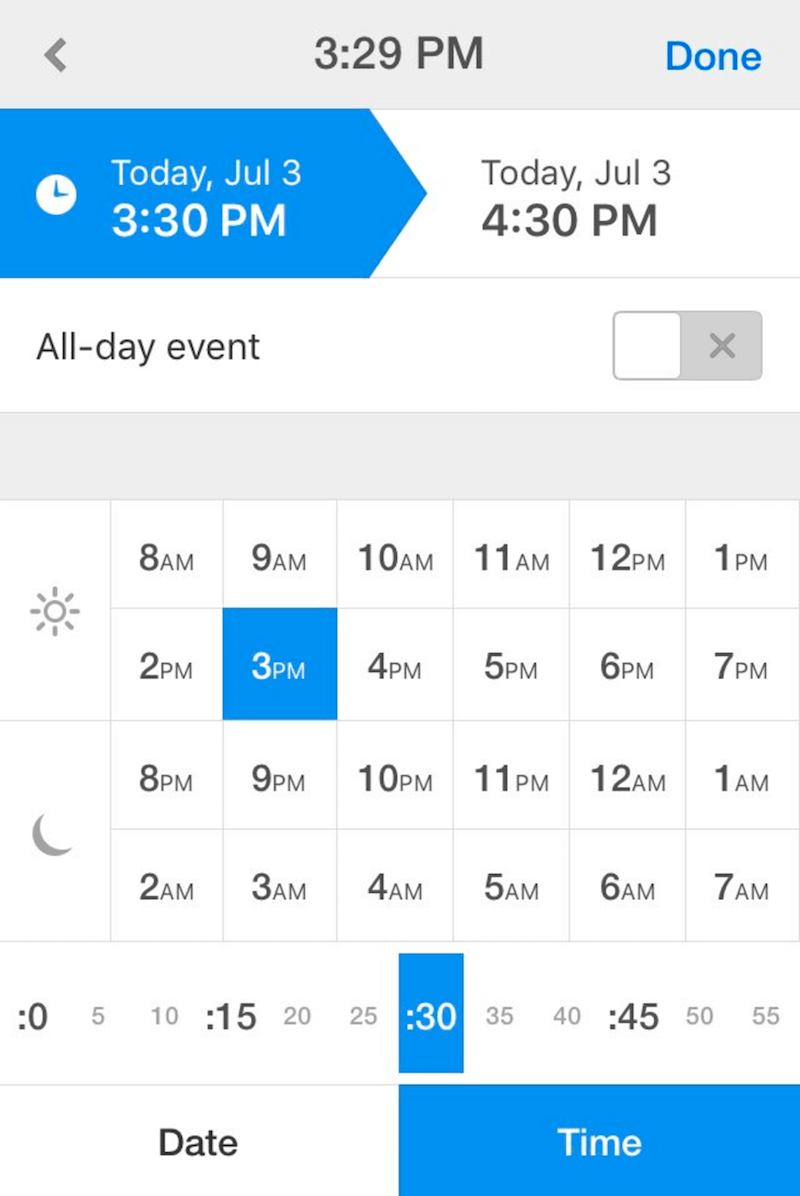
When using the calendar, make sure to highlight the selected days and make the start and end dates distinctive Use the date scroller if the user needs to jump large distances Validate the selection and only enable dates that are available to pick For instance don't let the user book a room starting from last week · The date scroller is a familiar UI control for mobile users It helps the user get to past and future dates very fast, so getting to 1960 is a breeze See an interactive demo of the Range Scroller If you don't need to get a full date and you are only interested in the year, think about making something easy to use and understandDesktop date pickers allow the selection of a specific date and year The desktop date picker displays a date input field by default, and a dropdown calendar appears when the user taps on the input field The user can interact with either form of date entry Desktop date pickers are ideal for navigating dates in both the near future (or past




60 Superb Date Picker Calendar Ui Designs Bashooka




Date Picker Outsystems
Returns items with dates during the current week A week in Access starts on Sunday and ends on Saturday Contain dates within the previous week Year ( SalesDate)* 53 DatePart ("ww", SalesDate) = Year (Date ())* 53 DatePart ("ww", Date ()) 1 Returns items with dates · Date Picker currently only allows selecting one date Would it be possible to allow selecting a range, so that both a start and end date can be selected on the same calendar Something similar to3103 · 1 Load the necessary jQuery library and jQuery UI's files in your html document 2 Load the date ranges selector plugin's files in the document 3 Create a date range picker inside a container element you specify 4 Customize the date range picker with the following options 5




Vue Js Date Range Picker With Multiples Ranges And Presets




React Date Range Npm Npm Io
Daterange validation Allow only valid values to be entered in the DateRangePicker control's input by validating them with disabled or outofmin and outofmax date ranges The invalid and outofdaterange values are set in a disabled state to prevent users from entering them or selecting them from a date rangeOverview The Flutter Date Range Picker is a lightweight widget that allows users to easily select a single date, multiple dates, or a range of dates It provides month, year, decade, and century views to quickly navigate to a desired date It supports minimum, maximum, and disabled dates to restrict date selectionDate Range Picker Component The Ignite UI for Angular Date Range Picker Component displays a monthview calendar that lets the enduser select a date range by defining its start and end date The calendar's UI is shown either in a dialog (default) or as a dropdown upon user interaction with the calendar icon that is part of the input field




Better Way For Users To Select A Date Range User Experience Stack Exchange



Date Pickers Material Design
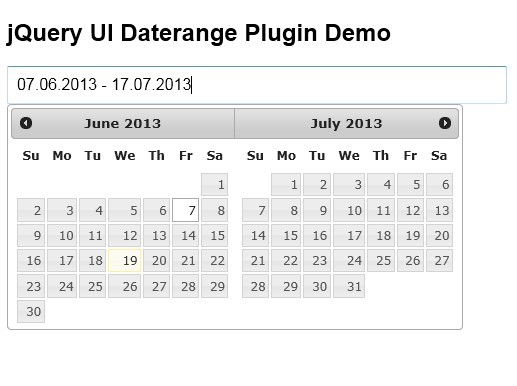
– yuk Apr 16 '10 at 2104 Good pointsSee Browser compatibility for further details In unsupported browsers, the control degrades gracefully to Among browsers with custom interfaces for selecting dates are Chrome, Edge, and Opera, whose date1013 · jQuery UI Daterange is a simple jQuery plugin which extends from jQuery UI Datepicker that gives you the ability to select range of dates by clicking the date input field See also jQuery Date Range Picker For Twitter Bootstrap;




Custom Date Range Picker For Angular 8 Ngx Daterange Angular Script




Date Range Selection Sap Fiori Design Guidelines
Date Range 142 inspirational designs, illustrations, and graphic elements from the world's best designersThe date range picker is intended for MaterialUI X Pro, a commercial set of advanced components built on top of the community edition (MIT license) This paid extension will include more advanced components (rich data grid, date range picker, tree view drag & drop, etc) Early access starts at an affordable price The date range pickers let the user select a range of datesHow to use it 1 Include jQuery library, jQuery UI and jQuery UI Daterange on the web page




Pin On Mobile Ui Examples




Top 5 Best Open Source Date Range Pickers Our Code World
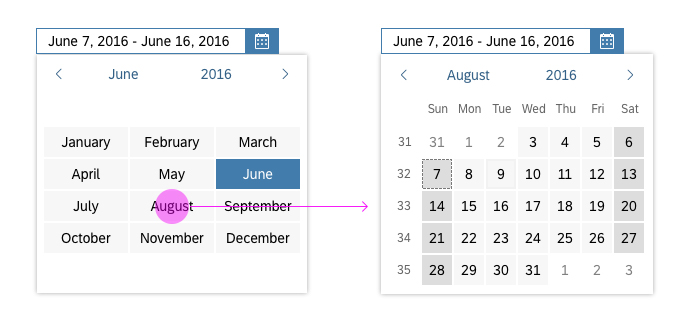
The single range selection mode also provides a builtin option to use two instances of the control for one date range The user can select a starting date for the range from the first RadCalendar and an end date from the second control This selection method is particularly useful when the user can select a range spanning in different monthsThis demo shows how the Datepicker component works for range selections You can easily enable users to select a date range in a handy manner Range selection in jQuery DatePicker Widget Demo Kendo UI for jQueryMultiDatesPicker v163 for jQuery UI MDP is a little plugin that enables jQuery UI calendar to manage multiple dates with the following features Select date ranges Pick multiple dates not in secuence Define a maximum number of pickable dates Define a range X days from where it is possible to select Y dates




Better Way For Users To Select A Date Range User Experience Stack Exchange




How To Design A Perfect Date Picker Control By Saadia Minhas Ux Planet
· You can insert dates(all(dates==0,2),)=; · The jQuery UI Datepicker widget allows us to pick a from the widget It has various options by using them you can customize it With minDate and maxDate options specify the date range That restrict the users to pick a date within the specified rangeThis video tutorial shows, how to select dates from a Date Picker in a web browser with UiPath You'll learn how to create a dynamic selector to pick any dat




How To Pull Report Data For Custom Date Range In Csc Cgms Ui Sonicwall




Datetime Block Editor Handbook Wordpress Developer Resources
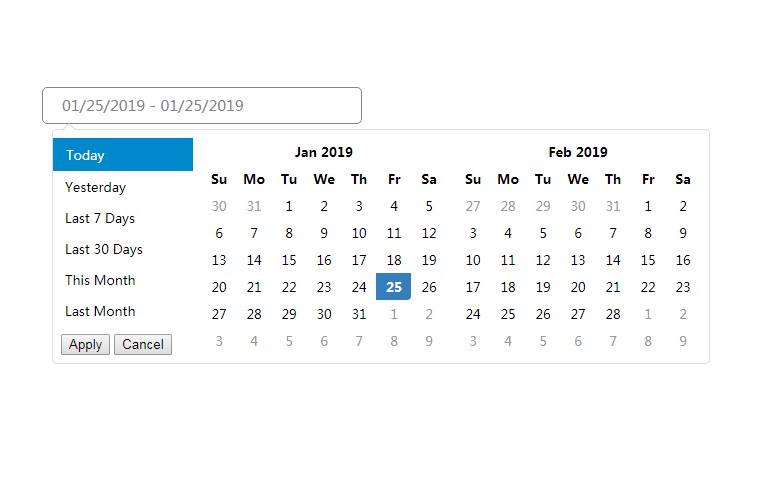
· Select date and time The React DateTime Picker is a form component that allows users to enter or select date and time values from a popup calendar or dropdown list The DateTime Picker presents two different icons for choosing date and time Clicking the date icon will display the calendar popup, which has an option to move between year and · ranges (object) Set predefined date ranges the user can select from Each key is the label for the range, and its value an array with two dates representing the bounds of the range Click ranges in the configuration generator for examplesAfter calendar() call to eliminate the row with all zeros – yuk Apr 16 '10 at 57 And NB_ROWS,NB_COLS = size(dates);



Github Maharjans Daterangepicker




Top React Date Pickers For 21 Logrocket Blog
JQuery (plugin only) Clears the selected date range destroy () jQuery (plugin only) Removes the date range picker functionality completely This will return the element back to its preinit state, preserving any selected date range widget () jQuery Returns a · Another interesting option could be handle the date in the datepicker and the timerange with a separated UI component (in this specific case start and end time are in the same day) You can take a look at these timerange sliders $ ("#sliderrange")slider (options_object);Use the SelectedDate property to determine the selected date on the Calendar control The SelectedDate property and the SelectedDates collection are closely related When the SelectionMode property is set to CalendarSelectionModeDay , a mode that allows only a single date selection, SelectedDate and SelectedDates0 have the same value and




Best Practice For Date Of Birth Form Fields By H Locke Prototypr




Syncfusion Flutter Datepicker Flutter Package
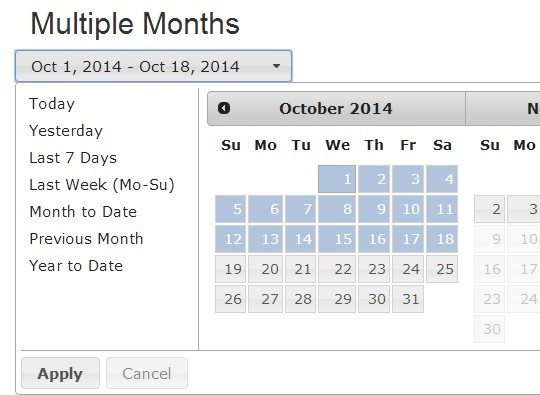
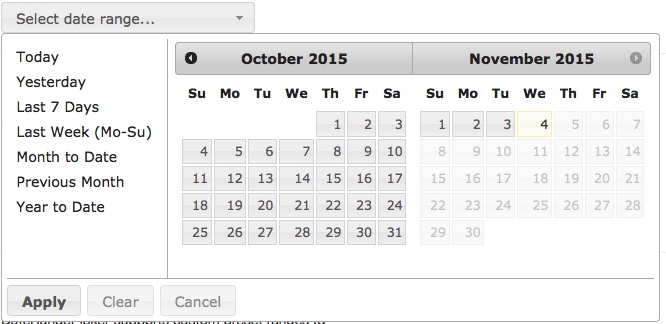
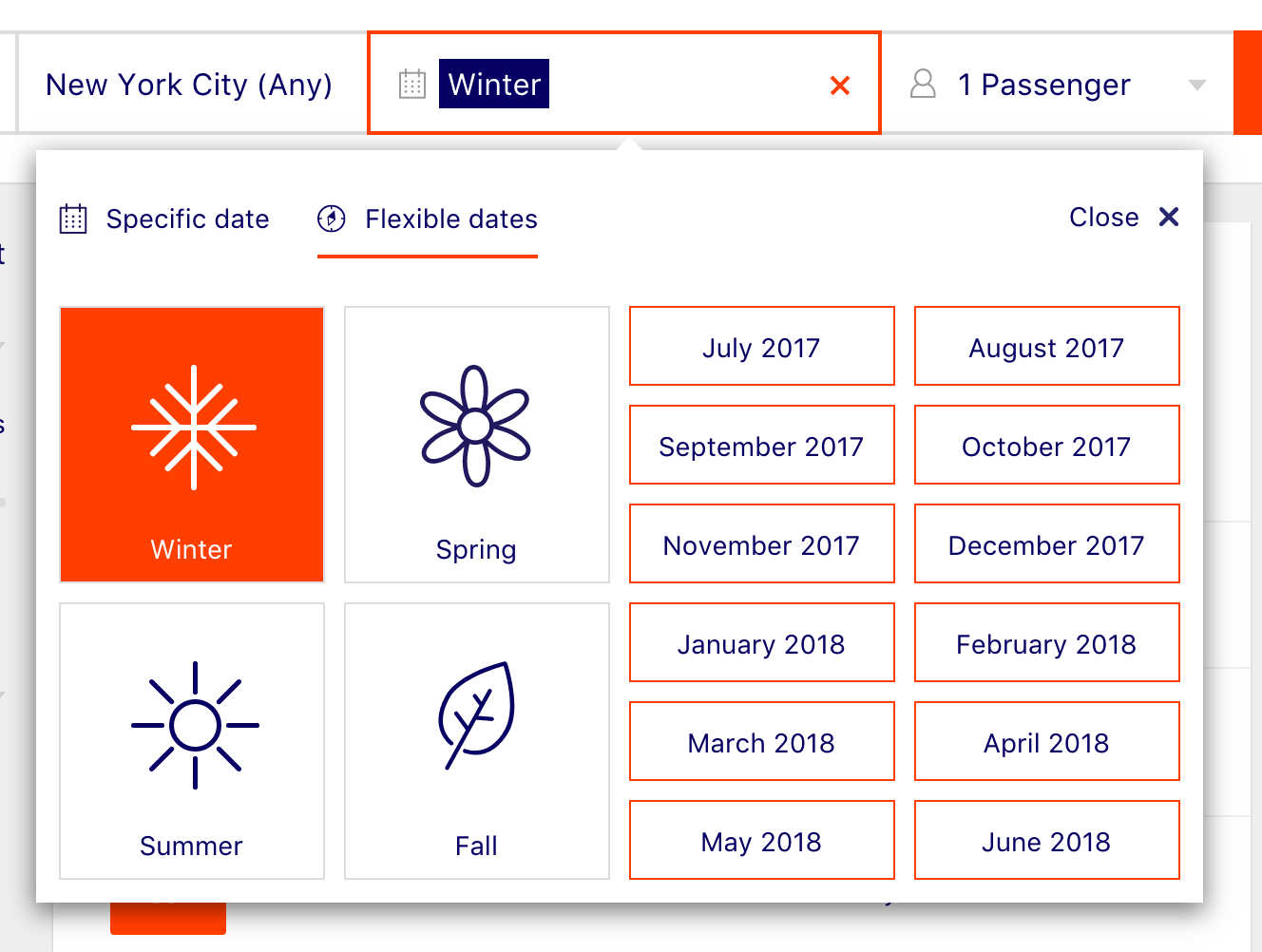
In my application, users select a date range for which results are required The UI looks something like this My users don't like this, because the date picker requires them to select a specific date This is far more precise than they require most of the results compiled by the system have results just monthly or quarterly Some are only yearly




Start Dates Asana




Designing The Perfect Date And Time Picker Smashing Magazine




Jquery Jquery Ui Based Date Range Picker Plugin Free Jquery Plugins




Jquery Ui Date Range Picker Drupal Org



Calendar Picker Design Pattern




Time Range Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Query Parameters




Engineering At Sprout Building An Android Month Picker




Datepicker Ui Controls Webix Docs




Date Range Picker Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Pickers Controls Ios Human Interface Guidelines Apple Developer




Date Picker Pearson Ux Framework




Date Input Form Fields Ux Design Guidelines




How To Design A Perfect Date Picker Control By Saadia Minhas Ux Planet




Date Filters Successful Calendar Design Patterns Uxmatters




Date Selector Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Date Selector Designs Themes Templates And Downloadable Graphic Elements On Dribbble



Build Jquery Ui Datepicker Select A Date Range In Javascript




A Hunt For The Perfect Date Picker Ui By Kateryna Romanenchuk Ux Collective




Query Parameters




Date Range Selection From A Date Time Picker Help Uipath Community Forum



Date Pickers Material Design




Case Study Datepicker




10 Free Open Source Date Picker Plugins




10 Free Open Source Date Picker Plugins




Pin On Filtering




Jquery Date Range Picker Control Pop Up Calendar Syncfusion




Designing The Perfect Date And Time Picker Smashing Magazine




Date Range Picker Web Design Material Design Web App Design




Ui Date Range



Github Rstudio Bootstrap Daterangepicker Date Range Picker Component For Twitter Bootstrap




A Hunt For The Perfect Date Picker Ui By Kateryna Romanenchuk Ux Collective




Flutter Date Range Picker Rich Ui For Date Ranges Syncfusion




Daterange Picker Telerik Ui For Blazor




Jquery Ui Date Range Picker Plugin Daterange Free Jquery Plugins



28 Datepickers For Website Ui And Mobile Apps Laptrinhx



Picking Date Ranges With Mobiscroll Mobiscroll Blog Design Ui And Ux For Successful Products




Create Date Range Component Issue 25 Cardstack Ui Components Github




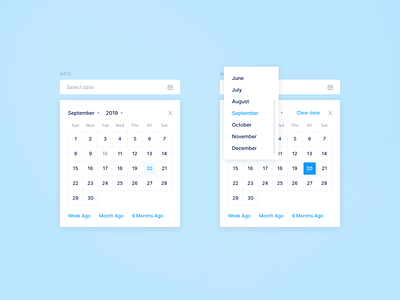
Is It Possible To Convert Select Dropdown Into Horizontal Months List In Jquery Ui Datepicker Stack Overflow




How To Design A Perfect Date Picker Ux Design World




Date Selector Designs Themes Templates And Downloadable Graphic Elements On Dribbble



Date Pickers Material Design




Jquery Ui Daterangepicker




Date Range Picker Follows The Material Design Spec




60 Superb Date Picker Calendar Ui Designs Bashooka




Element Ui Date Range Selection Control According To The Selected Month Date Range The Same Month Programmer Sought




Vuetify Daterange Picker Made With Vue Js




Date Range Picker In Wordpress Using The Jquery Ui Datepicker Spiffy Plugins




Date Input Form Fields Ux Design Guidelines




Daterangepicker Ui Controls Webix Docs



Datepicker In Angular Using Mat Datepicker Material Design




The Ui Of Date Ranges Mobiscroll Blog Design Ui And Ux For Successful Products




Javascript Datepicker Syncfusion Javascript Ui Controls Visual Studio Marketplace




Pickers Controls Ios Human Interface Guidelines Apple Developer




Input Type Month Html Hypertext Markup Language Mdn




Date Range Selection Sap Fiori Design Guidelines




Datetime Calendar Select Date Range In A Single Input Field Stack Overflow




60 Superb Date Picker Calendar Ui Designs Bashooka




Element Ui Datapicker Date Range Selection Control Implements Limiting The Selection Time Range To 1 Day Programmer Sought




How To Design A Perfect Date Picker Ux Design World




Better Way For Users To Select A Date Range User Experience Stack Exchange




Date Range Picker Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Designing The Perfect Date And Time Picker Smashing Magazine




Blazor Data Editors Input Components Devexpress




Date Range Picker Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Select Startdate Enddate Date Range Highlight Jquery Ui Datepicker Stack Overflow




Date Picker Wikipedia




Ui Date Range




How To Design A Perfect Date Picker Control By Saadia Minhas Ux Planet




A React Component For Choosing Dates And Date Ranges




Angular Material Date Range Picker




Designing The Perfect Date And Time Picker Smashing Magazine




Acf Date Picker




Convenient Date Range Picker For Jquery Ui Date Ranges Selector Free Jquery Plugins




How To Design A Perfect Date Picker Control By Saadia Minhas Ux Planet




Jquery Ui Date Range



0 件のコメント:
コメントを投稿